当サイトはアフィリエイト広告を利用しています
WordPressのテーマ”ハミングバード”を使っているブロガーの皆さん!
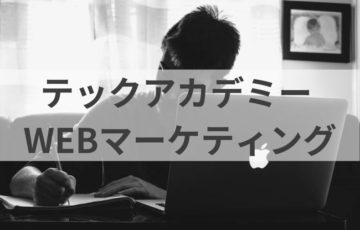
冒頭の写真のように、
関連記事のリンクを画像付きで見やすく表示しませんか?
ハミングバートのテーマをお使いであれば、画像付きでの埋め込みは超簡単な方法で可能です!
プラグインも不要です。
↓↓こんな風に↓↓
ハミングバードなら、すぐに画像付きで関連記事を埋め込み表示できます。
1分で出来る超簡単な方法を紹介していきます!
ハミングバードで関連記事を画像付きで表示する方法
ハミングバードのテーマを使っているブログなら、超簡単な方法で関連記事の画像付きリンクの埋め込みができます。
その簡単な方法は、
です。
プラグインも必要ありません!
関連記事の表示方法を順番に紹介していきます。
関連記事を画像付きで表示する手順4つ
では、ハミングバードでショートコードを使い、関連記事を画像付きで簡単に表示させる方法を、順番に紹介していきます。
手順は4つです。
①ショートコードをコピー
まずはショートコードコピーしましょう。
ショートコードはこちら↓↓
[kanren postid=””]
このショートコードをコピーしましょう!
ちなみにショートコードとは、特定の簡単なコードで表示ができる、
テーマに実装された便利機能のことです。
②埋め込みたい場所にペースト
次に、
コピーしたショートコードを、埋め込みたい場所にそのままペーストしてください。
ブロックにそのままペーストして大丈夫だと思いますが、上手く表示されない場合はHTML入力に切り替えてペーストすれば大丈夫です。
③埋め込む関連記事のIDを入力する
先ほどコピーしたショートコードの、 「”」と「”」の間に、
リンクする関連記事のIDを入力します。
「関連記事のIDって何?」って方!
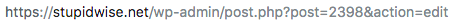
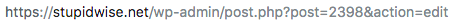
IDは記事の編集ページ内のURLを見ると確認できます!
URLにある数字4桁のものがIDです。(3桁とかの場合も!)


この場合だと、「2398」がIDですね。
IDを「” “」の間に入れます。
[kanren postid=”2398″]
こんな具合に記事のIDを入力します。
④関連記事の埋め込み完成!
これで関連記事の埋め込みは完成です!
2記事以上の関連記事を一緒に紹介する方法
紹介した方法を使うと、関連記事を画像付きで表示する事ができますが、
応用編として2記事以上の複数記事を一緒に表示する方法も解説します。
2記事以上でも超簡単な方法で、
10秒、いや5秒で終わります!
その方法は、
カンマ=「,」でIDとIDを区切るだけ。
[kanren postid=”2398,2024,2501″]
これを埋め込むと↓↓
このように3つの記事が連続して表示されました!
超簡単ですね。
ハミングバードで関連記事の画像付き表示は超簡単!
ご覧いただいたように、ワードプレスのテーマ、”ハミングバード”ではショートコードを使って簡単に関連記事を画像付きで表示することができます!
また、関連記事のリンクを見やすく表示できると、記事のクリック率も上がりPV数の増加にも繋がります。
見やすいブログにして、PV数を上げる為にも、画像付きで関連記事を埋め込むことはメリットがある方法となります。
ハミングバードでは、他にも使えるショートコードは沢山あります。
ハミングバードのテーマをお使いの皆さんは、他のショートコードも使いながら、簡単で見やすいブログ作りに取り組んでみてください!